Material design offers a system for designing functional and elegant software.
How does your brand fit into the framework? We’ve created a step-by-step guide to staying on-brand while going material.Nobody knows your brand better than you do. This is why when we set out to create the framework for material design, we were sensitive to the ways in which third-party developers might leverage the system.
We wanted material design to give comprehensive guidance for designing effective and elegant UIs — taking a strong position on motion, dimensionality, color, and graphic hierarchy — but with enough latitude to allow for various levels of engagement. You don’t have to adopt every element of the material design system in order for it to be beneficial to your identity system.
Whether it’s a custom font, a unique color story, or distinct voice, everything that provides stylistic distinction in a product should be celebrated and supported in the material design framework. We’ve laid out the top brand touchpoints to help illustrate the system’s flexibility and give designers and developers a road map for showcasing their brand identity.

Color Correct
Color is one of the most important elements of your brand identity. Just think of the blue in Facebook or the black and white theme in UBER. If you’ve developed a strong color story for your brand, stick with it. There is nothing more disorienting to a user then suddenly feeling like he or she has entered a different product space in the UI. Material design provides a simple, smart approach to building harmonious color stories, regardless of whether you use the palette or apply your own color story to the system. The key is the way in which color is applied to the UI.
The material design palette, for example, starts with the primary 500s and scales from light to dark, offering a variety of carefully chosen values. The 500s are perfect for describing the dominant theme for your brand and are great for large areas of color, like backgrounds and status bars. From there, you can choose a supporting value, scaling up to a 700 for system bars, for example, or down to a 300 for secondary information. Accent colors are brighter and more saturated. They encourage user interaction by popping off the screen and contrasting with the rest of the palette. They are perfect for fabs, buttons, switches, and sliders.
You can easily use this system with your own brand color, scaling different elements in the UI to be darker and lighter based on their importance and use. Choosing a nice contrasting accent color for primary call-to-action elements in the UI, like FABs. For content-rich brands that surface a lot of color through imagery or use color extraction, consider using a more neutral or subtle color theme within your UI.
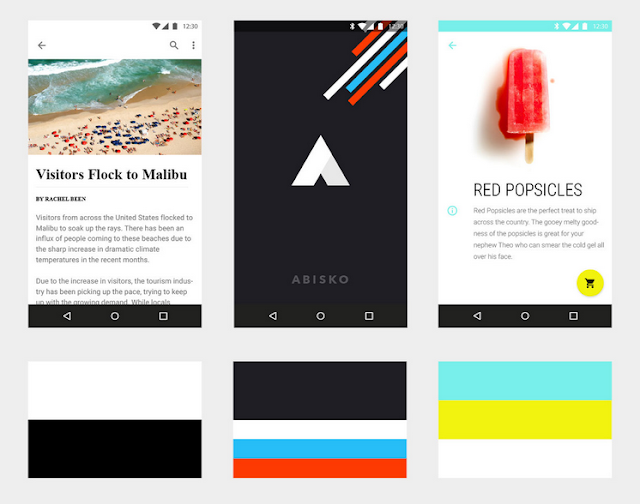
Despite not having colors in its brand identity, The Fortnightly uses the strong juxtaposition of black and white to create hierarchy and contrast. The color within this product comes from the content. Abisko’s main canvas color and the primary color is dark gray, which creates contrast with the brighter and more colorful supplementary colors appearing throughout the UI in the form of graphic treatments and UI elements. Shrine’s palette consists of two accent colors. Although the app features two bright accents, the colors are used judiciously to create a nice, balanced contrast with the white canvas.



0 comments:
Post a Comment